These days I'm building all client sites using HTML 5 and CSS 3 standards. My site was built some time ago with XHTML standards, so it was time for me to take my own medicine. At the same time, I wanted to revise my layout so that both the main column and the right sidebar could be any height. More on that in a second.
Converting to HTML 5 is not a big deal. Using HTML 5 or CSS 3 features is a bigger deal because browser support is still a bit uneven. But I didn't want to use new features right away. All I wanted to do is prepare my site (and by extension my clients' sites) so new features could be integrated as desired. I needed to make sure the sites rendered properly, as is, with the HTML 5 DOCTYPE.
The DOCTYPE is a meta statement that comes first on an HTML page. It looks like this:
<!DOCTYPE specification>Here's an actual DOCTYPE for XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">For HTML 4 and XHTML, there were several variants of each called loose, transitional, and strict. These were originally designed to enable sites to migrate slowly into the standards-based world. Each specified a set of rules that browsers were supposed to use when rendering a page. The browsers, however, evolved in a slightly different way. For them, the actual effect of the DOCTYPE statement was to force them out of "quirks mode."
HTML has always been a rigorous standard but early browsers were very "loose" in their behavior. A classic example is the paragraph tag (p). Strictly speaking, all HTML tags have an opening and closing tag, so paragraphs begin with <p> and end with </p>. Early browsers happily accepted the absence of the closing tag and would start a new paragraph upon encountering the next opening tag. This is one quirk; there are dozens of others.
The presence of a DOCTYPE statement, any DOCTYPE statement, places browsers in "standards" mode. The absence of the DOCTYPE statement is taken by browsers to mean "quirks" mode.
The DOCTYPE for HTML 5 does away with all the detailed specification. It is very brief:
<!DOCTYPE html>In my case, the task of converting my DOCTYPE from XHTML to HTML5 was as simple as replacing one DOCTYPE with the other. The question was would the site render as expected in all browsers? The answer was a resounding yes. Nothing I have ever done on my site was in any way dependent on anything directly connected with the XHTML DOCTYPE, so the new HTML5 specification made absolutely no difference to all that existing HTML. Even IE6 understands the difference between quirks and standards, so the site renders in it, too.
Equal Height Columns
Many of the sites that I build for clients have two columns - a main body area and a sidebar on the left or right. This is a very popular layout. Unfortunately, it is somewhat challenging to specify in CSS.
The most obvious solution is to place the sidebar contents in a DIV and FLOAT it left or right. That works but with some problems. The first is that if the sidebar is taller than the body content, the sidebar overflows into the footer area. This is the nature of floats. When the body content is taller, it wraps beneath the sidebar, which may or may not be desirable and is the second problem.
Quite some time ago I devised a reasonably effective method for solving the second problem for sidebar layouts as long as the body was always taller. More recently I discovered an extraordinary CSS solution from Matthew James Taylor that solves all the problems. I use it exclusively now and decided it was time to put it on my site as well.
How Expression Web Helped (or didn't)
The trick for me was to add the new layout without changing the appearance of the site. In other words, I was replacing the middle of the site (between the top banner and the footer) with a new layout driven by CSS but resulting in no changes to the appearance of the site. What would change was purely operational; it would no longer be necessary for me to worry about the height of either column.
My site is built using a dynamic Web template (DWT) with Microsoft Expression Web (EW). The middle of the site is expressed as an editable area surrounded by an appropriate set of DIVs. I hoped that I would be able to modify the template file and then simply apply it to all my pages in order to accomplish the update. I was wary about this because EW still has a variety of problems and a history of bugs with respect to DWTs. I was very gratified when the updated pages were perfect - the DWT update worked as it should and with one click the new columns strategy was in place. Best of all, visitors to my site would notice nothing. EW earned its keep on that day.
I wish I could say that all was good, but there is a quirk with DWTs that prevented me from automatically making all my changes. The template begins after the DOCTYPE and HTML tags, so I could not get the template to make that update for me. Worse, some of my pages have PHP code ahead of the DOCTYPE (necessary in some cases), so the DOCTYPE was not always in the same place. This meant that search & replace could not be trusted to find all instances. There was no choice but to search for DOCTYPE and then make all the updates manually. It took less than an hour and was not onerous, but it should have been unnecessary.
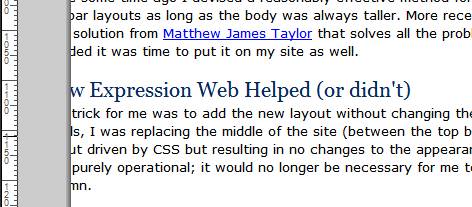
There is one other thing about EW that remains a problem (hotly debated on Microsoft's Expression forums). In design view, a page is not always shown as it will appear on the Web. The brilliant equal height CSS solution is a case in point. Here's what I see in the editor:

WYSIWYG was always a hallmark of FrontPage and, as I'm finding out these days, a huge selling point. Not so with Expression Web. The design view rendering engine quite often does not handle contemporary CSS. Microsoft encourages EW users to preview in a browser, which is sound advice, but that doesn't help with my authoring problem as shown above, in which I can no longer see the left edge of my content and thus have a hard time using design view for key entry.
Overall, EW saved me a lot of time with its clean handling of the DWT update. But it looks like I will be paying a price going forward.
Tags: HTML, Programming, Web

A total of 39 related articles were found. See them all...
